题目
【实验主题】
个人所得税计算
【实验任务】
1、根据【任务提示】和【参考资源】材料,自学2012版月工资、年终奖个人所得税计算规则。
2、新建 .js文件,以JSON格式定义个人所得税对象。
其中属性涉及三个层次:
1)第一层次有两个元素。一个元素存储扣除数(现行的金额是3500);一个元素是数组对象,存放个人所得税税率表各级税率。
2)数组中的每个元素是税率对象。
3)每个税率对象包含个人所得税税率表中某一级的各项参数。
实现2个方法:
1)月工资个人所得税计算。输入参数是月工资(不含五险一金);返回值是应缴纳的个人所得税。
2)年终奖个人所得税计算。输入参数是年终奖发放当月工资(不含五险一金)、年终奖;返回值是应缴纳的个人所得税。
3、新建 index.html。在页面中插入 js脚本,调用 个人所得税对象的2个计税方法,分别输出以下月工资和年终奖的个人所得税。
1)分别计算输出月工资(不含五险一金)为3500、7000、10000、15000、50000、80000、100000元时应纳个人所得税税额。
2)年终奖的数值由随机生成,可以跟月工资有一定的相关性,比如是月工资的3-20倍。
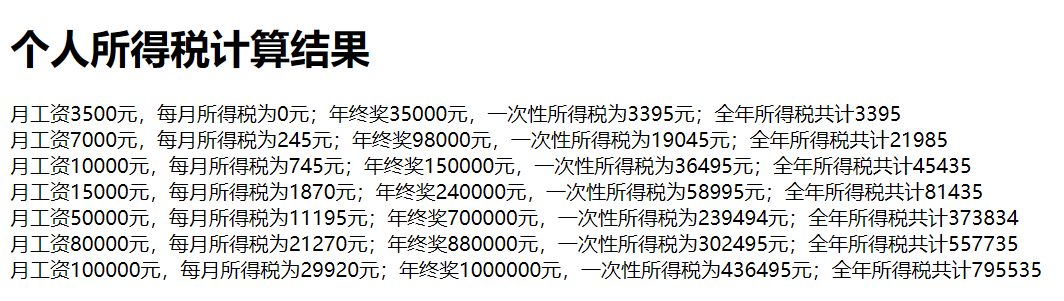
每行输出结果形如:
月工资 5100元,每月所得税为 55元;年终奖 24000元,一次性所得税为 2295元;全年所得税共计 2955元。

工资个税的计算公式:应纳税额=(工资薪金所得 - 五险一金 - 扣除数) ×适用税率 - 速算扣除数
其中扣除数为3500元/月(2011年9月1日起正式执行,工资、薪金所得适用)
举例,如果某人的工资收入为5000元(不含五险一金),他应纳个人所得税为:(5000 - 3500)×3% - 0 = 45(元)
2、全年一次性奖金个人所得税计算公式(分 2种情况)
1)雇员当月工资薪金所得高于(或等于)税法规定的费用扣除额的。
适用公式为:应纳税额=雇员当月取得全年一次性奖金×适用税率-速算扣除数。
案例:某人的年终奖金为24000元,当月工资为5100元。
以24000除以12,其商数2000对应的适用税率为10%,速算扣除数为105,年终奖金应纳税额为:24000×10%-105=2295(元)。
2)雇员当月工资薪金所得低于税法规定的费用扣除额的。
适用公式为:应纳税额=(雇员当月取得全年一次性奖金-雇员当月工资薪金所得与费用扣除额的差额)×适用税率-速算扣除数。
案例:某人的年终奖金为12000元,当月工资为3000元。
则12000-(3500-3000)=11500,以11500除以12,其商数958.33对应的适用税率为3%,速算扣除数为0,年终奖金应纳税额为:11500 ×3%=345(元)。
3)个人当月工资所得与全年一次性奖金应分别计算缴纳个人所得税。
效果示例

index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>个人所得税计算器</title>
</head>
<body>
<h1>个人所得税计算结果</h1>
<script src="PersonalIncomeTax.js"></script>
<script>
print();
function print() {
const salaries = [3500, 7000, 10000, 15000, 50000, 80000, 100000];
var monthTax, annualBonus, annualBonusTax, totalTax;
for (let i = 0; i < salaries.length; i++) {
monthTax = PersonalIncomeTax.calculateMonthlyTax(salaries[i]);
annualBonus = salaries[i] * (parseInt(10 * (Math.random() + 1)));
annualBonusTax = parseInt(PersonalIncomeTax.calculateAnnualBonusTax(salaries[i], annualBonus));
totalTax = monthTax * 12 + annualBonusTax;
document.write("月工资" + salaries[i] + "元,");
document.write("每月所得税为" + monthTax + "元;");
document.write("年终奖" + annualBonus + "元,");
document.write("一次性所得税为" + annualBonusTax + "元;");
document.write("全年所得税共计" + totalTax);
document.write("<br>");
}
}
</script>
</body>
</html>PersonalIncomeTax.js文件
// PersonalIncomeTax.js
const PersonalIncomeTax = {
deduction: 3500, // 扣除数
taxBrackets: [ // 税率表
{
lowerBound: 0,
upperBound: 1500,
rate: 0.03,
quickDeduction: 0
},
{
lowerBound: 1500,
upperBound: 4500,
rate: 0.1,
quickDeduction: 105
},
{
lowerBound: 4500,
upperBound: 9000,
rate: 0.2,
quickDeduction: 555
},
{
lowerBound: 9000,
upperBound: 35000,
rate: 0.25,
quickDeduction: 1005
},
{
lowerBound: 35000,
upperBound: 55000,
rate: 0.3,
quickDeduction: 2755
},
{
lowerBound: 55000,
upperBound: 80000,
rate: 0.35,
quickDeduction: 5505
},
{
lowerBound: 80000,
rate: 0.45,
quickDeduction: 13505
} // 无上界
],
calculateMonthlyTax: function(salary) {
if (salary <= this.deduction) {
return 0;
}
let taxableIncome = salary - this.deduction;
for (let bracket of this.taxBrackets) {
if (taxableIncome <= bracket.upperBound || bracket.upperBound === undefined) {
return taxableIncome * bracket.rate - bracket.quickDeduction;
}
}
},
calculateAnnualBonusTax: function(monthSalary, annualBonus) {
if (monthSalary >= this.deduction) {
const monthlyTaxable = annualBonus / 12;
for (let bracket of this.taxBrackets) {
if (monthlyTaxable <= bracket.upperBound || bracket.upperBound === undefined) {
return annualBonus * bracket.rate - bracket.quickDeduction;
}
}
} else {
const num = (annualBonus - (this.deduction - monthSalary)) / 12;
for (let bracket of this.taxBrackets) {
if (num <= bracket.upperBound || bracket.upperBound === undefined) {
return annualBonus * bracket.rate;
}
}
}
}
};